PUSHING THE LINK AWAY FROM OTHER ELEMENTS.
At this moment in the event that
I had 2 of these HTML interfaces appropriate by each other, they'd be touching.
Consider the possibility that we need to include dispersing between them with
the goal that they don't touch. We can't do that with cushioning since it would
just expand the blue foundation of our connection.
Rather
we utilize edge to push away different components.
In any case, hold up! Could we do
that with a connection? As a matter of course, a connection HTML component is
an "inline" component. What does that mean? It implies that the HTML
doesn't consume up room other than what its substance has and it will sit
straightforwardly by whatever other "inline" component. In view of
this, specific CSS values don't chip away at "inline" components. So
in the event that we attempt to apply edge or even a width/tallness to the CSS,
it won't work for our connection.
How would we get around that?
Simple! We should simply apply CSS to change our connection from an
"inline" component to a "piece" component.
"Piece" is the inverse of an inline component. A "square"
component will take up as much width as it can, unless you give it an alternate
width with CSS. A "piece" component will likewise permit us to apply
edge to the connection.
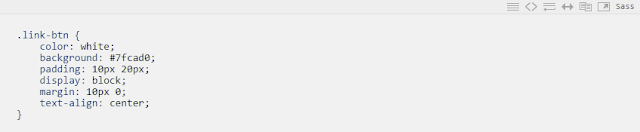
On the off chance that we
overhaul our connection with "show piece" and some edge, it will
resemble this:
For the edge, I just gave it 10px
for the top/base and 0px for the left/appropriate (since I need this connection
catch to be full width.
Current connection:
Interface BUTTON HOVER STYLE
It's dependably a smart thought
to have a drift state setup for your catches. Typically on a drift for a catch
you just change the foundation shade of the connection. Commonly that is a
darker or lighter shade of the present catch, however it can likewise be an
alternate emphasize shading in your shading plan. To setup the float state for
your connection, you can utilize this CSS:
Last BUTTON STYLES
The last style we need
is to focus the content in the connection. The CSS style for that is
"content adjust".
Focusing content:
content adjust: focus;
All tops content:
content change:
capitalized;
Add dividing to
content:
letter-dividing: 1px;
Littler content size:
text dimension: 13px;
We should assemble it
all at this point!
What's more, there you
have it! We've transformed our drilling old connection into an amazing new
connection catch! :D





















0 comments:
Post a Comment